 |
| اضافة عدد المشاهدات |
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته .
اضافة عدد المشاهدات في مدونة بلوجر
اضافة عدد المشاهدات في مدونة بلوجر , الاضافة في الحقيقية مفيدة في عدت امور من قد تستطيع اضافتها لمشاهدات التدوينة ,او لمشاهدات رابط او صفحة خارجيه , او لمجمل الزيارات داخل المدونة الخ..اي شيء تريد احتساب زياراته فهذا الموضوع سيفيدك جداَ , وهو ليس فقط مقتصر على بلوجر بل تستطيع اضافته في جميع السكربتات التي تدمع html و js .
طبعاَ لتنفيذ الطريقة فأنت قطعياَ تحتاج الى استضافة , وبما انك على استضافة بلوجر فلن تستطيع تركيب السكربت مباشرة وانشاء قاعدة بيانات لتسجيل عدد الزوار .. اذا ما الحل ؟ الحل اننا سنقوم بالتسجيل في موقع متخصص في هذا المجال ويتيح لنا هذه الميزه مجانا .
اضافة عدد المشاهدات بلوجر :
- قم بالتسجيل في هذا الموقع Firebase
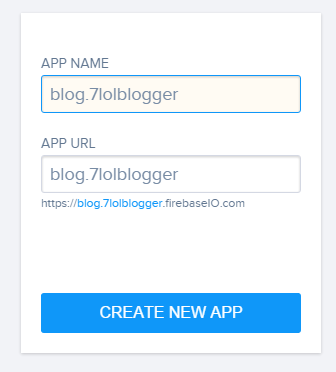
- ثم قم بأنشاء تطبيق جديد وقم بتسميته بأسم موقعك , كما في الصورة التاليه
 |
| انشاء تطبيق في موقع Firebase |
- لا تنسى نسخ الاسم لاننا سنحتاجه لاحقاَ blog.7lolblogger
- بعد ذالك اذهب الى قالبك وابحث عن
<data:post.body/>وضع هذا الكود اسفله
او
<h2 class='post-title entry-title'>
<div class="views-7lolblogger">ثم ابحث عن </head> وضع هذا الكود قبله
<div id='views-container'><span class='views-icon'/>
<i class="fa fa-eye takeitall-0"></i><div class='views-text'></div>
<div class='DrROloading viewscount' id='postviews'/>
</div></div>
<script async="" src="http://code.jquery.com/jquery-1.7.0.min.js" type="text/javascript"></script>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet"/>
الخطوة الاخيرة ابحث عن </body> واضف فوقه
<style>
.views-7lolblogger {
font-size: 13px;
float: right;
color: #666;
margin: 1px 3px;
padding: 0 3px;
clear: both;
width: 100%;
}
.takeitall-0 {
padding-left: 3px;
border-left: 1px solid #ccc;
margin-left: 3px;
width: 18px;
float: right;
}
div#postviews {
float: right;
}
</style>
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script> $.each($('a[name]'), function(i, e) { var elem = $(e).parent().find('#postviews').addClass('DrROloading'); var blogStats = new Firebase("https://blog.7lolblogger.firebaseio.com/pages/id/" + $(e).attr('name')); blogStats.once('value', function(snapshot) { var data = snapshot.val(); var isnew = false; if(data == null) { data= {}; data.value = 0; data.url = window.location.href; data.id = $(e).attr('name'); isnew = true; } elem.removeClass('DrROloading').text(data.value); data.value++; if(window.location.pathname!='/') { if(isnew) blogStats.set(data); else blogStats.child('value').set(data.value);
}
});
});
</script>
عند نقلك للموضوع او نسخه , حاول ان تذكر المصدر لينتفع الزائر في حال اراد المزيد من المساعده , وايضاَ احتراما وتقديراَ للجهود المبذولة في المواضيع.
اضافة عدد المشاهدات بسم الله الرحمن الرحيم السلام عليكم ورحمة الله وبركاته . اضافة عدد المشاهدات في مدونة بلوجر اضافة عدد المشاهدا...


![[ جافا سكربت ] زيادة حجم النص او انقاصه داخل HTML](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvsKajTZpsRWSwijDNPzZWU4y0frb-IeMOo9hyoe0vwzDj0lQabogU-NRKEgoLOLgK_oWpbbZRQ7PldV0kBGlWm_E0UdvJhSwujBra9u_TIFyhs8b8fgeaRXhuU5kfvTadX9jY4_6jGTOV/s72-c/Untitled-232.png)



![[ قالب ] TruePixel معرب لمدونات بلوجر](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw-gZ6X2N3Ky3Tk_ev6NyqFsXDtGxuJwzBJUBnUaC3G1vRVh15lIxYLx-iGJLSVu1nxcitRI-aWqHyP4pNRYUrpDiitUhqljkCr_oS5CA85Fnb6WHZkXDnm8G4pmGM3ohkR_A1JGkyH5w/s72-c/Untitled-2.gif)




اولا :شكرا لك على تلبيتك طلبى وشرح جميل جدا
ردحذفثانيا:عندى اقتراح وهى عمل صفحة يطلب الزوار موضعات تنشره فى المونة
صعب , لاكن بحاول البي الطلب الي يجيني.
حذفلم تعمل ظهرت العين ولم تظهر الإحصائيات
ردحذف↓
http://alm3alomah.blogspot.com
جرب مره اخرى , انا متأكد انها تعمل.
حذفياريت توضح الاضافة هاتظهر فين بالضبط فى القالب
حذفجربت احط الكود فى مكان تانى داخل القالب العين تظهر ولا يعطى اى عدد مشاهدات ولا رقم حتى
حذفلابد ان تقوم بأنشاء تطبيق في موقع Firebase , وتستبدل الرابط كما وضحت.
حذفلان الرابط الوهمي هذا https://blog.7lolblogger.firebaseio.com
يجب تغيره برابطك الخاص.
لاتعمل غيرت الرابط و فعلت مثل كا قلت انت و لكن تظهر العين و لا يظهر عدد الزوار للموضوع و أنشأت تطبيق و بنفس رابط موقعي و كل شيئ
ردحذفاستبدل الكود الثاني بهذا , وان شاءالله ستعمل معك :
حذف<div class="views-7lolblogger">
<div id='views-container'>
<span class='views-icon'/>
<i class='fa fa-eye takeitall-0634'/>
<div class='mbtloading viewscount' id='postviews'/>
</div></div>